Come creare un sito completo con Javascript Html e CSS

Troverai nel progetto
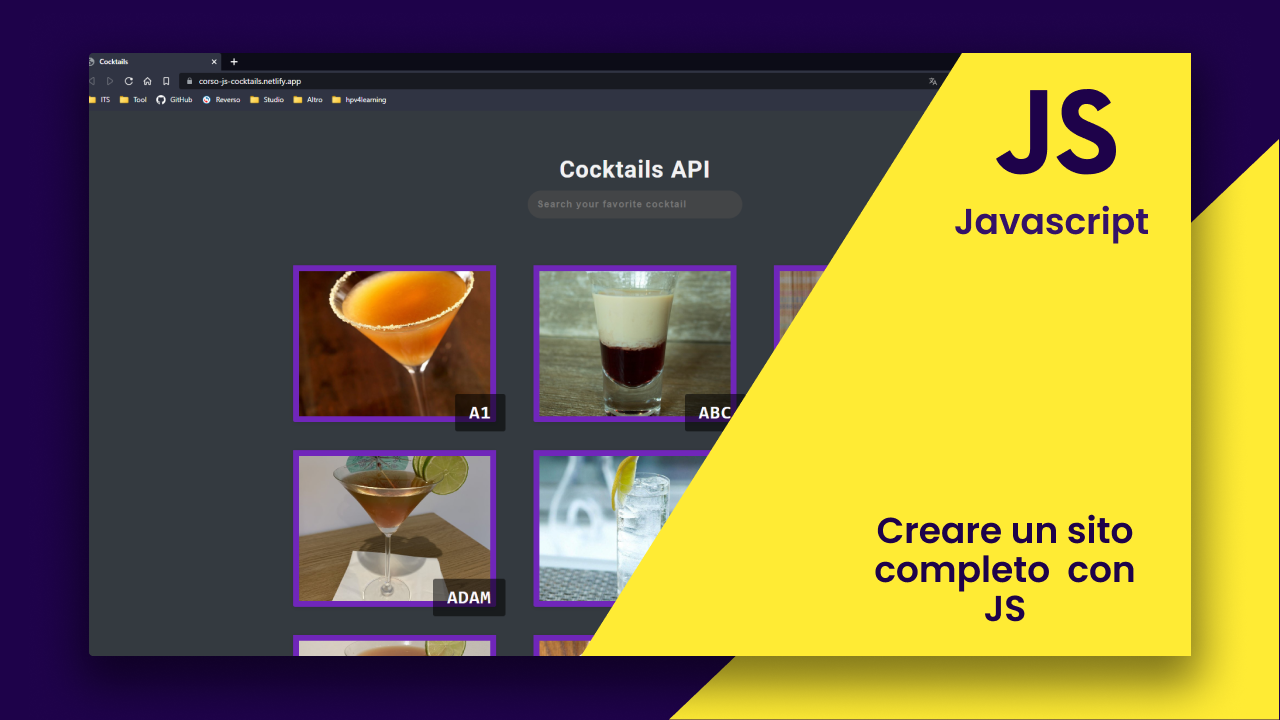
Che cosa realizzeremo in questo progetto ?
In questo progetto realizzeremo una pagina web che simula una sorta di enciclopedia dei cocktails, in cui sarà presente la possibilità di cercare il proprio cocktail preferito tramite una searchbar. Per ogni cocktail andremo a realizare una pagina dedicata che mostrerà il nome, l'immagine, la descrizione e gli ingredienti di ogni ricetta.
Andremo ad utilizzare una Api che si chiama TheCocktailDB
Fetch e display dei dati
Per quanto riguarda il fetch dei dati andremo ad utilizzare fetch con async/await, in modo da ottenere la risposta dal server. Fatto ciò, destruttureremo la risposta ottenuta, in modo da avere chiari i dati con cui lavoreremo.
Scriveremo anche una funzione che ci permettera, dopo aver selezionato i nodi dal DOM, di iniettare nella pagine le informazioni ottenute tramite la chiamata API. Per ottenere i nodi dal DOM andremo ad utilizzare una funzione apposita
const getElement = (selection) => { const element = document.querySelector(selection); if (element) return element; throw new Error("no element selected"); };
Gestione dei caricamenti
Nel nostro progetto avremo bisogno di mosyrare all'utente uno spinner che faccia capire che i dati da lui richiesti stanno venendo processati.
Per farlo scriveremo due banalissime funzioni che serviranno ad accedere alla classe css assegnata al nodo dello spinner, in modo da poterla aggiungere o rimuovere in base l caso d'uso.
import getElement from './getElement.js'; const loading = getElement('.loading'); export const showLoading = () => { loading.classList.remove('hide-loading'); }; export const hideLoading = () => { loading.classList.add('hide-loading'); };
Come funziona una barra di ricerca
Per realizzare la barra di ricerca, ci basterà ottenere il valore di input immesso all'interno della barra dall'utente, e passarlo alla funzione che ci permette di mostrare i drinks.
Per farlo ovviamanete avremo bisogno dei nodi del DOM riguardanti la barra di ricerca, e dell'url che ci viene fornito dall'api, il quale ci permette, passandogli come ultimo valore ciò che vogliamo cercare, di visualizzare solo i risultati inerenti alla ricerca dell'utente.
import get from './getElement.js'; import presentDrinks from './presentDrinks.js'; const baseURL = 'https://www.thecocktaildb.com/api/json/v1/1/search.php?s=' const form = getElement('.search-form'); const input = getElement('[name="drink"]'); form.addEventListener('keyup', function (e) { e.preventDefault(); const value = input.value; if (!value) return; presentDrinks(`${baseURL}${value}`); });
Dettaglio per ogni drink
Infine, andremo a creare una pagina in maniera dinamica per ogni drink. Dopo aver cercato il drink, sarà possibile cliccarci sopra per accedere alla pagina dedicata per quel singolo drink.
Per fare ciò dovremo scrivere una funzione che ci permette di ottenere e destrutturare le informazioni relative al singolo drink selezionato. Per farlo fetcheremo da un url specifico, che ci viene messo a disposizione dall'api stessa, al quale basterà passare in maniera dinamica l'id relaticvo al cocktail di cui vogliamo mostrare le informazioni.
Così come per il fetch, anche per il display dei singoli drinkm verrà scritta una funzione apposita, che selezionera dal DOM i nodi corretti ed inietterà in essi le informazioni.