Come creare uno slider in Javascript

Troverai nel progetto
Che cosa realizzeremo in questo progetto ?
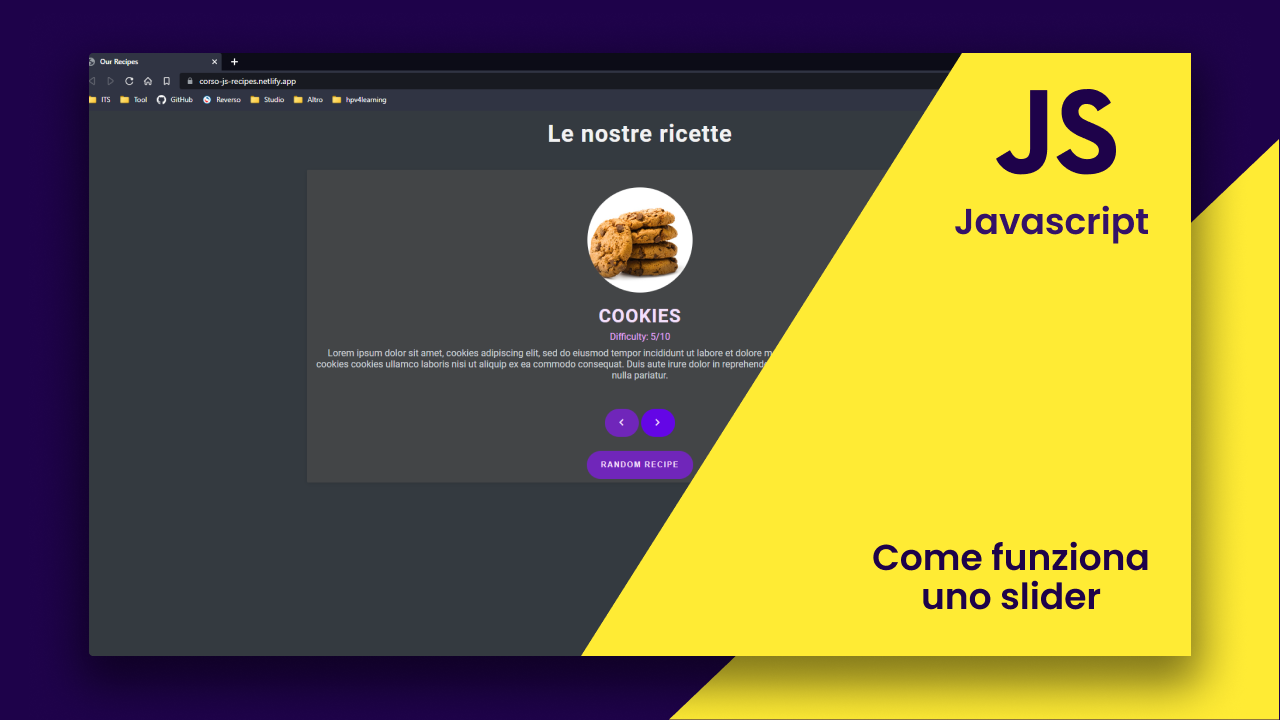
In questo progetto andremo a realizzare uno slider, utilizzando solo Javascript. Uno slider, anche chiamato carosello è una serie di elementi HTML, immagini e testi che l'utente può scorrere orizzontalmente tramite un'interazione con la nostra applicazione.
Per la realizzazione di questo progetto vi verrà fatto trovare un array di oggetti già compilato con tutte le informazioni sulle ricette che andremo a visualizzare.
Mostrare l'item corretto in base all'indice
Come prima cosa andremo a selezionare dal DOM i nodi con i quali andremo a lavorare. In particolare selezioneremo i campi in cui andremo ad inserire il nome, la difficoltà e la ricetta di per se, oltre che all'immagine. Avremo inoltre tre pulsanti, uno per andare avanti, uno per tornare indietro ed infine l'ultimo per visualizzare una ricetta random.
Successivamente creaimo una variabile che inizializzeremo a zero, e che sarà il valore che utilizzeremo per rappresentare l'indice dell'array da cui andremo a prendere le ricette.
let currentItem = 0;
A questo punto andiamo a dichiarare una funzione che avrà il compito di mostrare la ricetta corretta in base all'indice che gli viene passato come parametro, iniettando le informazioni nei nodi che abbiamo precedentemente selezionato. Così:
const showRecipe = (index) => { const item = recipes[index]; img.src = item.image; nome.textContent = item.nome; diff.textContent = item.difficulty; recipe.textContent = item.recipe; }
Mostrare la prima ricetta al caricamento
Per far si che al primissimo caricamento della pagina vengano mostrate le informazioni della prima ricetta, ci basterà usare un addEventListener sull'oggetto globale window.
Attenderemo l'evento "DOMContentLoaded", ed invocheremo la funzione showRecipe passando come parametro la nostra variabile currentItem.
window.addEventListener("DOMContentLoaded", showRecipe(currentItem));
Passare la funzione ai bottoni
A questo punto, dobbiamo solo passare la funzione appena scritta ai nostri pulsanti. Per farlo andremo ad utilizzare ancora addEventListener, questa volta per eventi di "click". Nella callback andremo ad incrementare o decrementare la nostra variabile currentItem, per poi passarlo come parametro a showRecipes(). Prima di invocare la funzione, però, andremo ad effettuare un controllo su currentItem, per fare in modo che arrivati all'ultima ricetta presente nell'array,currentItem venga settata a zero riprendendo dalla prima, e viceversa.
Bottone per tornare indietro:
prevButton.addEventListener("click", function () { currentItem--; if (currentItem < 0) { currentItem = recipes.length - 1; } showRecipe(currentItem); });
Bottone per andare avanti:
nextButton.addEventListener("click", function () { currentItem++; if (currentItem > recipes.length - 1) { currentItem = 0; } showRecipe(currentItem); });
Infine ci occuperemo del bottone per visualizzare una ricetta random. Per il funzionamento di quest'ultimo andremo a settare la nostra variabile utilizzando il metodo Math.random()
randomButton.addEventListener("click", function () { currentItem = Math.floor(Math.random() * recipes.length); showRecipe(currentItem); });