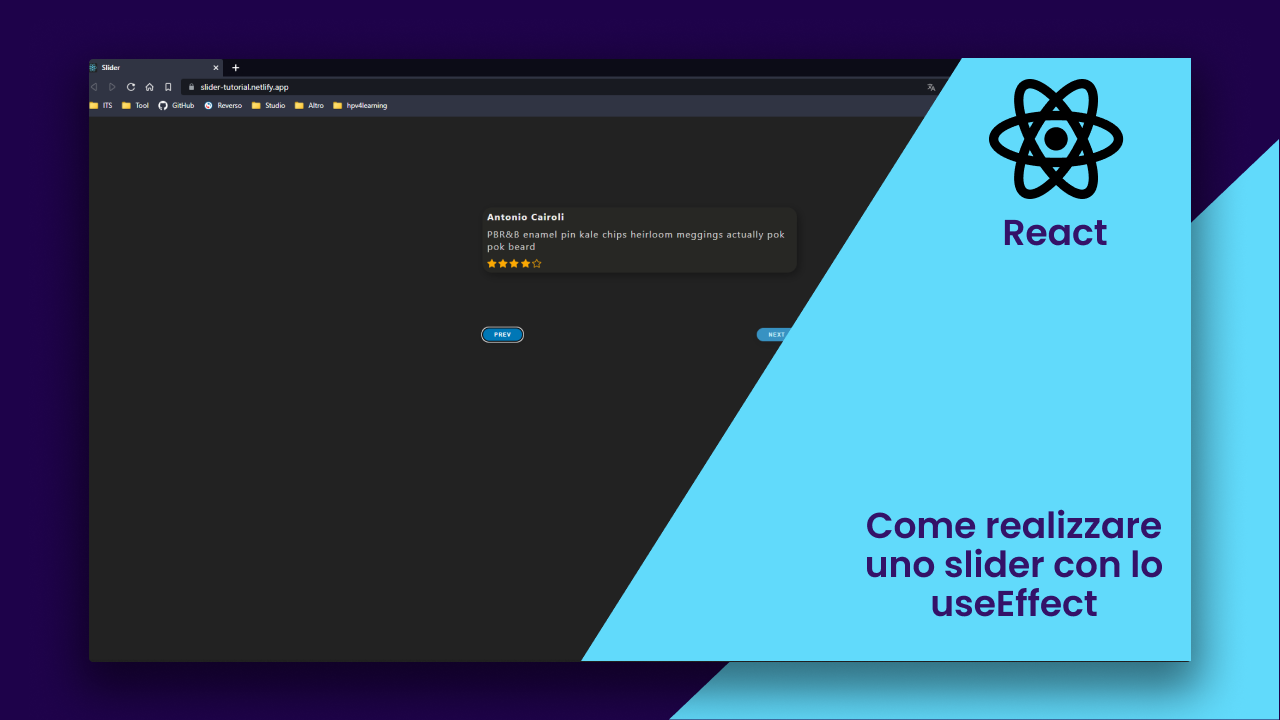
React useEffect: Realizzare uno slider

Troverai nel progetto
Che cosa è uno slider ?
Uno slider, anche chiamato carosello è una serie di elementi HTML, immagini e testi che l'utente può scorrere orizzontalmente. L'esempio più semplice per visualizzarne uno è il "post che scorre" su instagram.

Come si realizza uno slider ?
Per raggiungere il nostro obiettivo avremmo bisogno di:
- useState: per tenere traccia della "slide" attiva, che sarà un numero
- array di recensioni: un array di oggetti con autore, testo, recensione
- classi css: ci serviranno delle classi css per far muovere a seconda che un elemento sia attivo, successivo o precedente.
- useEffect: il nostro slider ogni 5 secondi andrà avanti in automatico.
- Slide component: il componenente che faremo scorrere, che avrà un autore, un testo e una delle stelline. Una semplice card delle recensioni.
const Slide = ({ autore, recensione, voto, classes }) => { return ( <div className={`slide ${classes}`}> <div className="review"> <h4>{autore}</h4> <p>{recensione}</p> <div className="star-container">{starCreator(voto)}</div> </div> </div> ); };
Come Cambiare Slide
Usando due bottoni con funzioni per gestire la slide in avanti e quello all'indietro.
<button className='btn btn-slider prev-slide' onClick={precedenteSlide}> prev </button> <button className='btn btn-slider next-slide' onClick={prossimaSlide}> next </button>
In queste funzioni aggiorneremo lo state che tiene traccia di quella che è la slide attiva. Useremo il functional return per controllare che aggiungendo o diminuendo il valore del state di active non supereremo mai la lunghezza dell'array di recensioni o che il valore non diventerà -1
const prossimaSlide = () => { setActive((prevValue) => { if (prevValue + 1 > recensioni.length - 1) { return 0; } else { return prevValue + 1; } }); }; const precedenteSlide = () => { setActive((prevValue) => { if (prevValue - 1 < 0) { return recensioni.length - 1; } else { return prevValue - 1; } }); };
Usare operatore ternario per applicare le classi css
Lo state di active sarà il valore sul quale andremo ad applicare le nostre classi per mostrare solo lo Slide attivo e far muovere correttamente il nostro slider.
{recensioni.map((recensione, index) => { let positionClass = ""; if (index === active) { positionClass = "active"; } else if ( active === index + 1 || (active === 0 && index === recensioni.length - 1) ) { positionClass = "prev"; } else { positionClass = "next"; } return ( <Slide key={recensione.id} {...recensione} classes={positionClass} /> ); })}
.next { right: 0; transform: translateX(150%); opacity: 0; } .prev { left: 0; transform: translateX(-150%); opacity: 0; } .active { transform: translate(-50%, 0%); opacity: 1; }
useEffect per muovere automaticamente lo slider
Il nostro scopo è quello di far vedere al nostro utente più recensioni possibile ma se l'utente non premesse i bottoni lo slider rimarrebbe immobile.
Utiliziamo lo useEffect per fare in modo che il nostro Slider ogni 4 secondi passi alla prossima Slide.
useEffect(() => { const timer = setTimeout(() => { setActive((prevValue) => { if (prevValue + 1 === recensioni.length) { return 0; } else { return prevValue + 1; } }); }, 4000); //Elimina timout prima prima di attivare il prossimo return () => clearTimeout(timer); }, [active]);