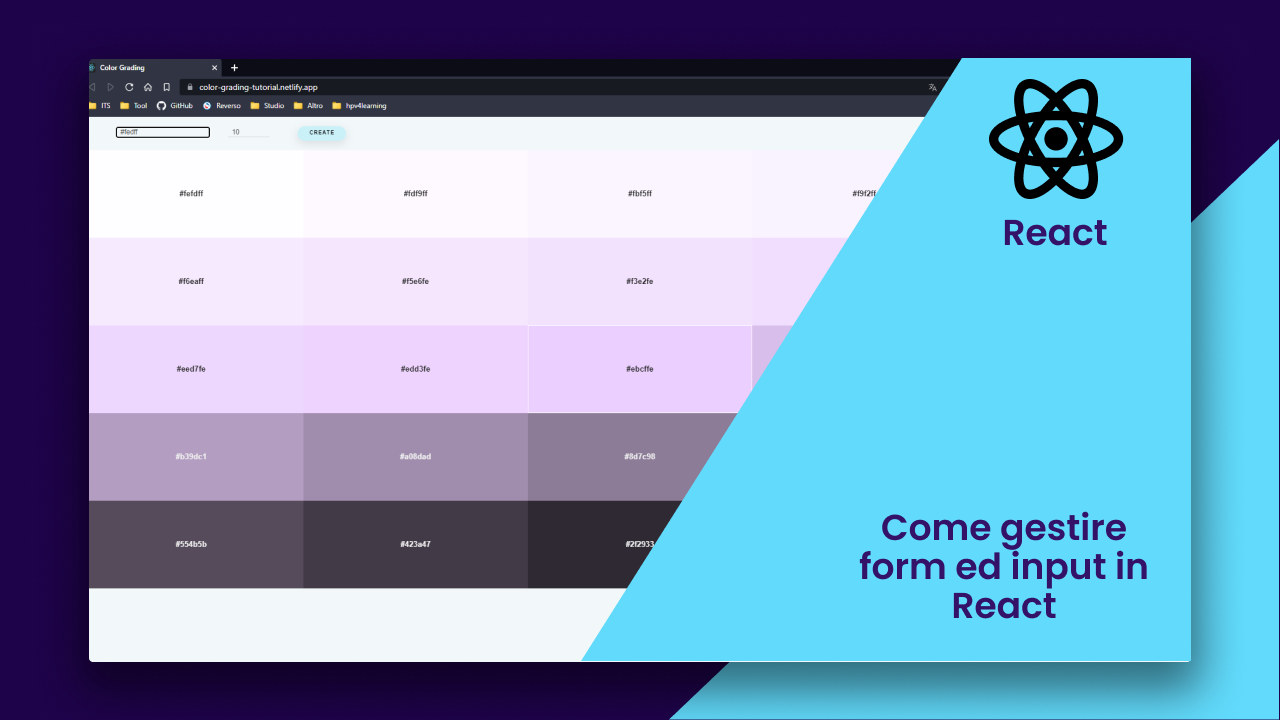
Form in React: Creare le sfumature di un colore

Troverai nel progetto
Che cosa realizzeremo in questo progetto ?
Utilizzeremo l'API Values.js per creare un'applicazione in gradi di generare un numero infinito di sfumature a partire da un colore scelto dal nostro utente.
Di che cosa avremmo bisogno ?
- useState: Avremo bisogno di uno state che tenga traccia di possibili errori e altri due dedicati alla gestione dell'input e delle sfumature che andremo a creare a partire dal colore.
const [selectedColor, setSelectedColor] = useState([]); const [colorInput, setColorInput] = useState({ color: "", qty: 10, }); const [isError, setIsError] = useState(false);
- useEffect: Lo useremo alla fine per selezionare un colore di default in modo che l'utente abbia da subito un colore di default quando atterra sulla nostra App.
- Values.js API: API DOCS Questa è la libreria su cui ci appoggeremo per ottenere le nostre sfumature
Gestire un Form utilizzando useState Hook
Il nostro utente utilizzerà un input per inserire il colore di cui vuole le sfumature e anche quante sfumature voglia. Ecco perché il nostro state di colorInput è un oggetto.
Quindi definiamo una funzione per gestire gli input del nostro utente. Con una sola funzione andiamo a gestire più input contemporaneamente.
const handleChange = (e) => { setIsError(false); const { name, value } = e.target; setColorInput({ ...colorInput, [name]: value }); };
E poi definiamo i nostri input in JSX a cui come name passiamo la chiave dello state che vogliamo che venga aggiornata dall'evento di onChange di un determinato input.
<form className="form" onSubmit={handleSubmit}> <div className="input-group"> <input type="text" name="color" id="color" value={colorInput.color} maxLength={7} onChange={handleChange} className="input" /> <input type="number" step={5} name="qty" id="qty" max={100} min={5} value={colorInput.qty} onChange={handleChange} className="input" /> </div> <button className="btn btn-selector" type="submit"> Create </button> </form>
Gestire il Submit del Form in React
Ora non ci resta che aspettare che l'utente sumbitti il form per andare a creare le nostre sfumature di colore. Andremo ad utilizzare l'evento di onSumbit presente sul tag form e non l'onClick del button perché in questo modo anche quando l'utente premerà invio sul form l'evento di sumbit verrà lanciato.
const handleSubmit = (e) => { e.preventDefault(); if (colorInput.color && colorInput.qty) { const { color, qty } = colorInput; try { setSelectedColor( new Values(color).all(Math.round((100 / parseInt(qty, 10)) * 2)) ); setColorInput({ color: "", qty: 10, }); } catch (error) { setIsError(true); } } };
La prima cosa da fare è chiamare preventDefualt in modo da prevenire il comportamento standard del form che sarebbe quello d'inviare dati a un origine. Dopodiché utilizziamo Values.js per creare un nuovo array di oggetti di tipo Value che rappresenteranno le sfumuature del colore selezionato dall'utente.
Gestire l'errore con il try catch
Nel nostro handleSubmit abbiamo inserito un try catch in modo che se qualcosa andasse storto durante la creazione delle sfumature del colore andiamo a settare lo state di errore a true in modo fa non far crashare la nostra applicazione.
<section className="color-section"> {isError ? ( <h4 className="section-center">Nessun Colore Trovato</h4> ) : !isError && selectedColor ? ( selectedColor.map((el) => <SingleColor key={uuidv4()} {...el} />) ) : ( <h4>Loading</h4> )} </section>
Settiamo il nostro valore di default e abbiamo finito.
useEffect(() => { setColorInput({ ...colorInput, color: "#1194ec" }); setSelectedColor( new Values("#1194ec").all( Math.round((100 / parseInt(colorInput.qty, 10)) * 2) ) ); }, []);